BLOCBOX
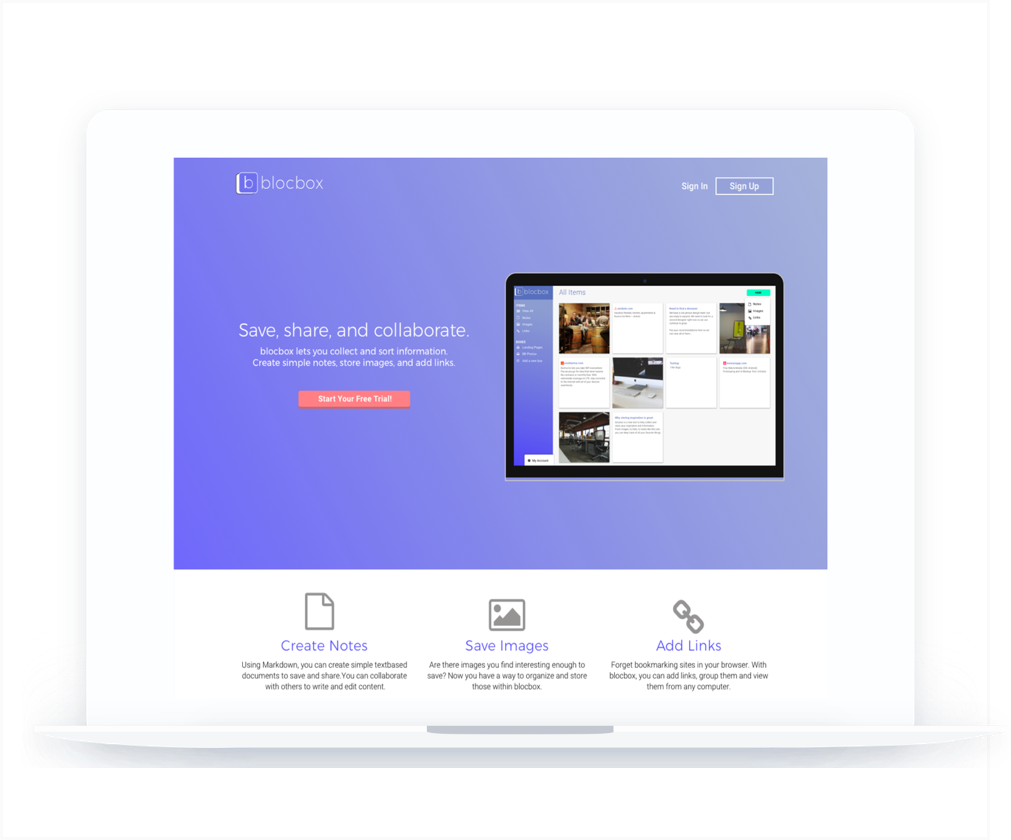
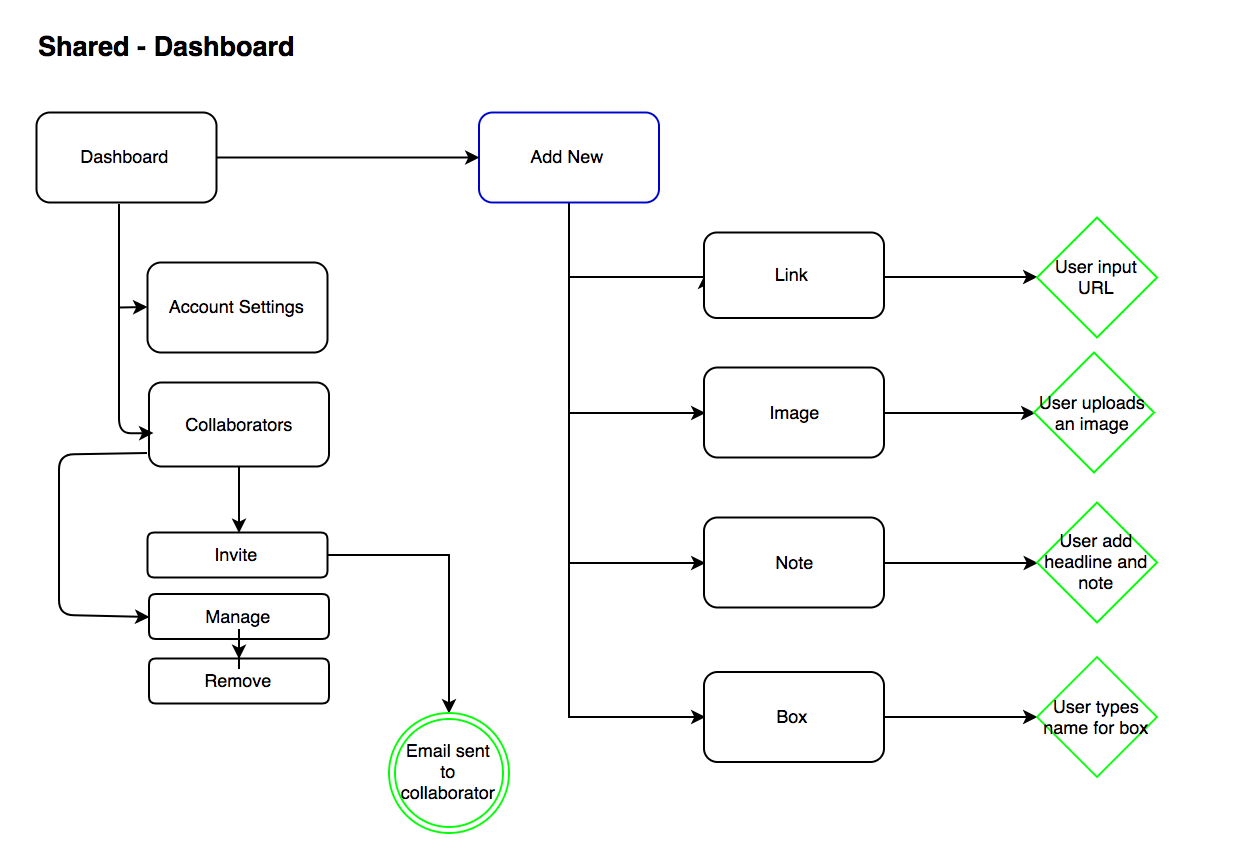
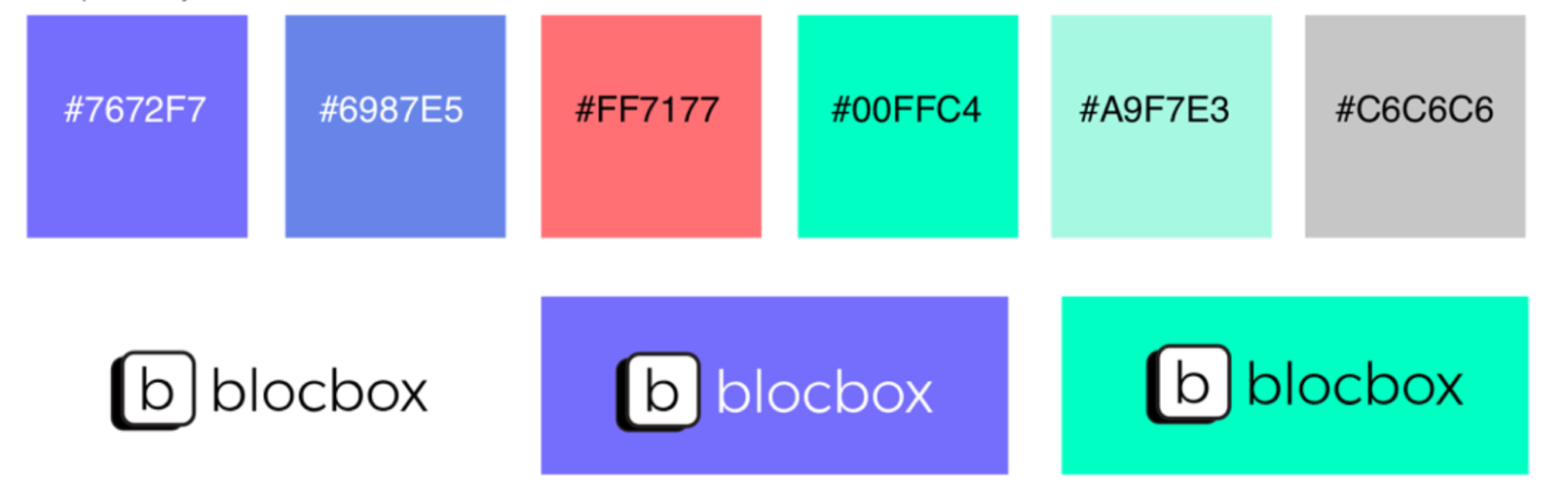
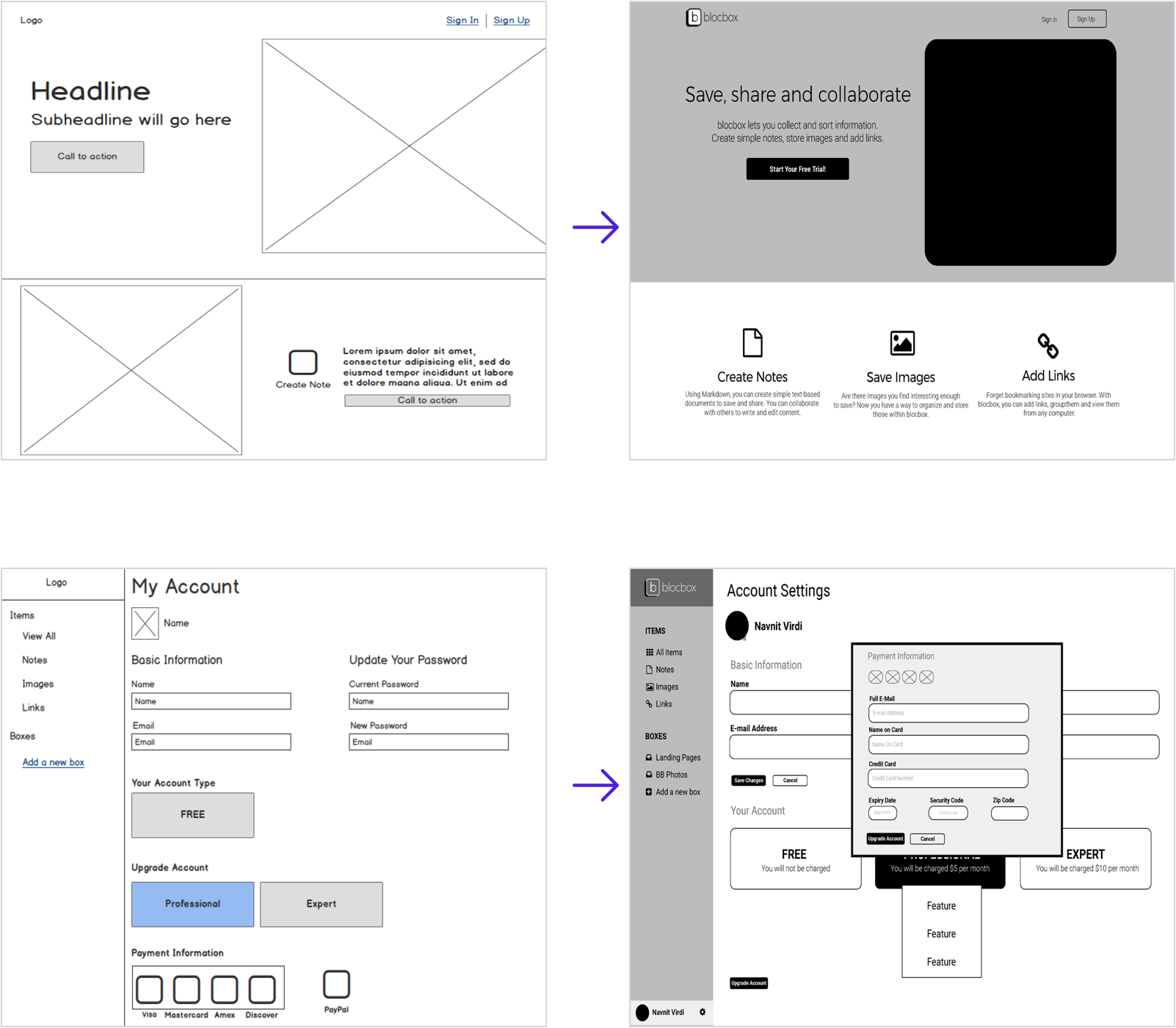
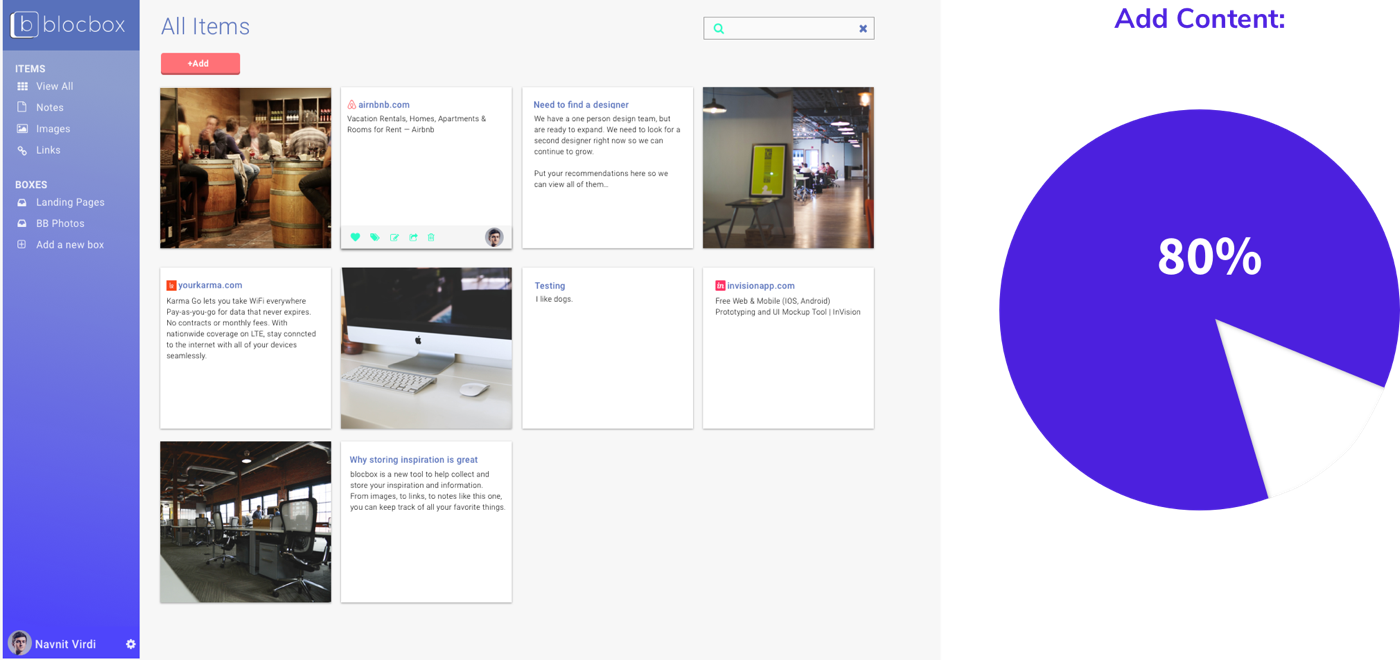
VIEW PROTOTYPEBlocbox is a colloborative platform that lets you organize documents, store images, and add links all in one space. Blocbox was my first design project as part of my apprenticeship program, a creative play on the Dropbox platform.